この記事でわかること
- 労務相談用のSlackプライベートチャンネル作成自動化をノーコードでやる。
- この記事の対応で
roumu-<<問い合わせ社員のメールアドレスホスト部>>-<<実行日時>>といったチャンネル名のものが自動生成される。
- この記事の対応で
- 実装方法はZapierとGoogleフォーム(+労務メンバー管理でスプレッドシート)を利用。
経緯
- 現職の労務の方から こんな記事のようなことやりたい〜! と相談されたことがきっかけ。
- 上記記事だとショートカットコマンドを使っているが、コードで実装が面倒だったのでノーコードでなんとかできんかなという思いから、試してみることに。
この構成のメリット
事前準備
Googleフォームの準備(クリックすると詳細が展開されます)
①下記のようなフォームを作成する。 ②回答の メールアドレスを収集する を 確認済にする
②回答の メールアドレスを収集する を 確認済にする
Zapier実装(全体像)

Zapier実装(詳細)
※詳細は各項目をクリックすると展開されるようにしています。
フォーム入力者のSlackIDを取得する(Find User by Email in Slack)
Find user by Emailでフォーム送信したユーザーのメールアドレスをSlack IDに変換します。(そうしないと招待処理できないので)

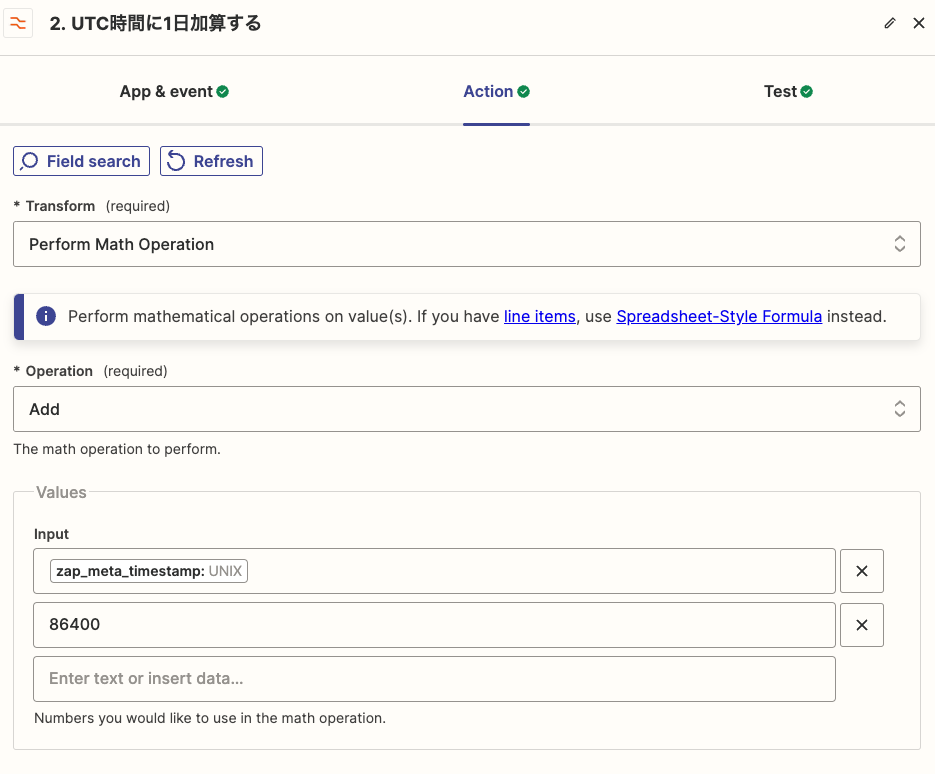
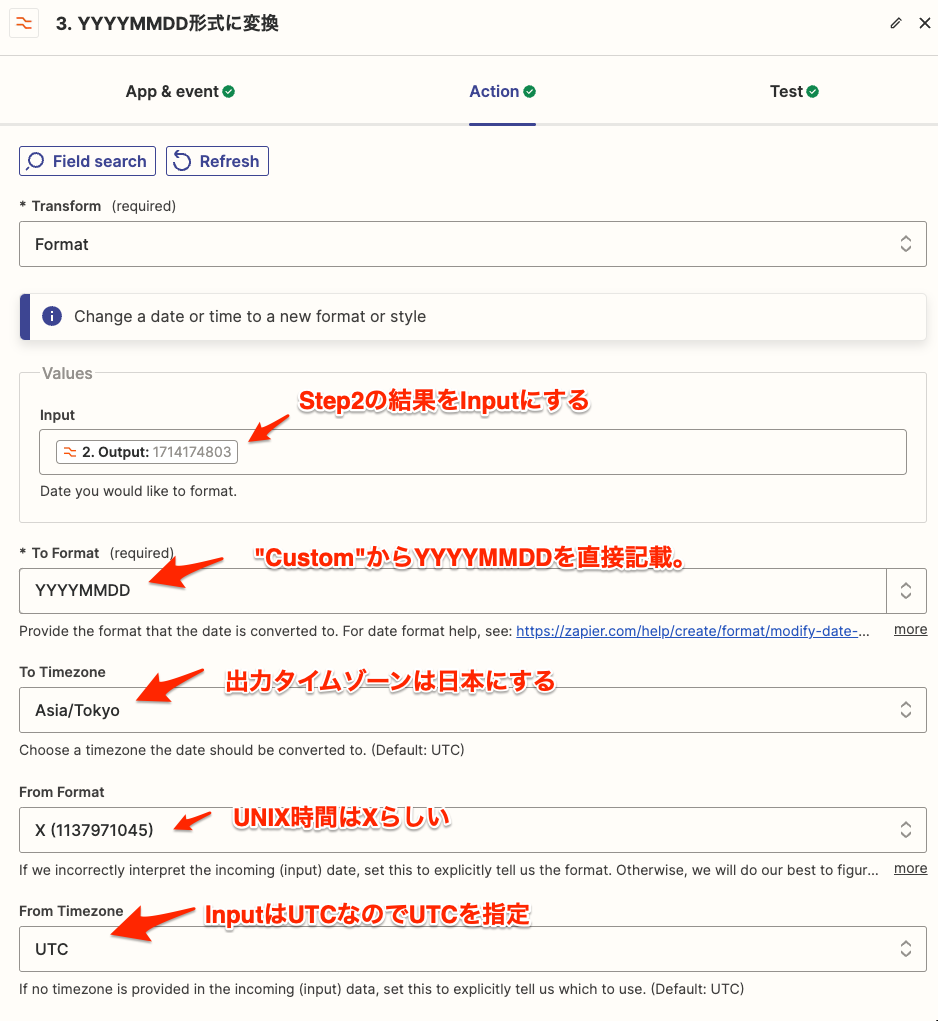
フォーム実行日時を取得する(Date / Time in Formatter by Zapier)
念の為の対応として、プライベートチャンネルの末尾にフォーム送信日時を付与したいので、そのための対応
Formatter by Zapierで現在の実行日時を取得。
→ フォーム実行日時を付与しておくことで、同一人物からの別の労務相談チャンネルが作成できるようにするため。
ポイント1: inputには{{zap_meta_human_now}}という変数(現在の実行日時を示す変数) を入れておく。
ポイント2: To TimezoneにはAsia/Tokyoを、From TimezoneにはUTCを入れておく。こうしておかないとアメリカ時間になっちゃう。


メールアドレスのドットをハイフンに変換(Text in Formatter by Zapier)
Slackチャンネル名にはドットが使えないのでドット部分をハイフンに変換。


プライベートチャンネルを作成する(Create Private Channel in Slack)
プライベートチャンネル作成処理
roumu-のあとに、3. フォーム実行日時を取得するとメールアドレスのドットをハイフンに変換の結果を指定して連結します。


フォーム入力者を作成したプライベートチャンネルに招待する(Invite User to Channel in Slack)
Channelに6. プライベートチャンネルを作成するの Result Channel Id を指定し、Usersに2. フォーム入力者のSlackIDを取得するで得られた ID を指定します。
注意点: ChannelとUsersにはデフォルトでは入力できない模様なので、横にあるハンバーガーメニューから"Custom"というのを選択すると入力できるようになります。